How to hide the keyboard toolbar (InputAccessoryView) in WebView in React native? (iOS) - Stack Overflow

Extra white space in KeyboardAccessoryNavigation · Issue #47 · ardaogulcan/ react-native-keyboard-accessory · GitHub

React Native】「react-native-keyboard-accessory」でiOSのソフトウェアキーボードの上にDoneボタンを設置する – 株式会社シーポイントラボ | 浜松のシステム・RTK-GNSS開発

React Native】「react-native-keyboard-accessory」ライブラリでキーボード上部に設置したDoneボタンの上に余白ができる – 株式会社シーポイントラボ | 浜松のシステム・RTK-GNSS開発













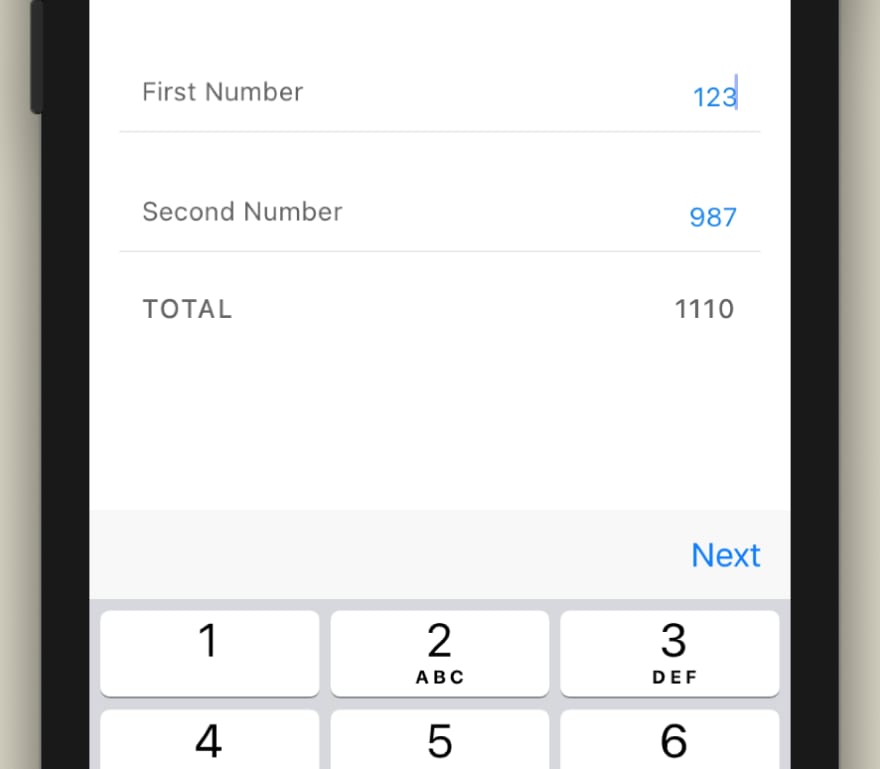
![Answer]-Modifying keyboard toolbar / accessory view with WKWebView-swift Answer]-Modifying keyboard toolbar / accessory view with WKWebView-swift](https://i.stack.imgur.com/5yGHs.png)